QX-AI
切换简介
GPT-4
生成中. . .
介绍自己
推荐相关文章
生成AI简介
矩阵穿梭
☘️ 项目简介
Vue3 Admin 是一个前端基于 Soybean Admin 二次开发,后端基于 Nest.js 的全栈后台应用,适合学习全栈开发的同学参考学习。
- 🍁 前端技术栈: Vue3.5、Ant Design Vue、UnoCSS、Pinia
- 🍁 后端技术栈: Nest.js、PostgreSQL、Prisma
- 🍂 线上预览: https://vue3.baiwumm.com/
- 🍃 用户名:Admin,密码:abc123456
- 🪹 github 仓库地址
- 🪺 码云仓库地址
- 🍀 Swagger 接口文档
- ❤️ star:如果可以的话,请顺手给个star,表示对作者的鼓励,万分感谢!
🌿 系统功能设计
- 动态国际化语言配置
- 记录登录用户的 CURD 操作日志
- 用户和角色权限的一对一映射,根据角色关联的菜单权限生成动态路由菜单
- 登录用户发布消息公告,后端使用 SSE 推送,可登录多个用户查看效果
- 前端常见的一些实用的业务功能或者一些有趣的效果
🌳 环境和依赖
推荐本项目使用 pnpm 包管理工具
- Git (你需要git来克隆和管理项目版本)
- Node.js (Node.js 版本要求 >= 18.12.0,推荐 18.19.0 或更高)
- Pnpm (>= 8.7.0,推荐最新版本)
- PostgreSQL (推荐最新版本)
🌴 项目运行
拉取项目代码
bash 代码:安装依赖
text 代码:开发模式运行
text 代码:编译项目
text 代码:
🌵 新增路由菜单
- 在 web/src/views 目录下新建 文件夹/index.vue 文件
- 在菜单 系统管理-国际化-route 中添加路由配置
- 在菜单 系统管理-菜单管理 中按照规则添加菜单,可打开多个标签页参考,路由配置参考:系统路由
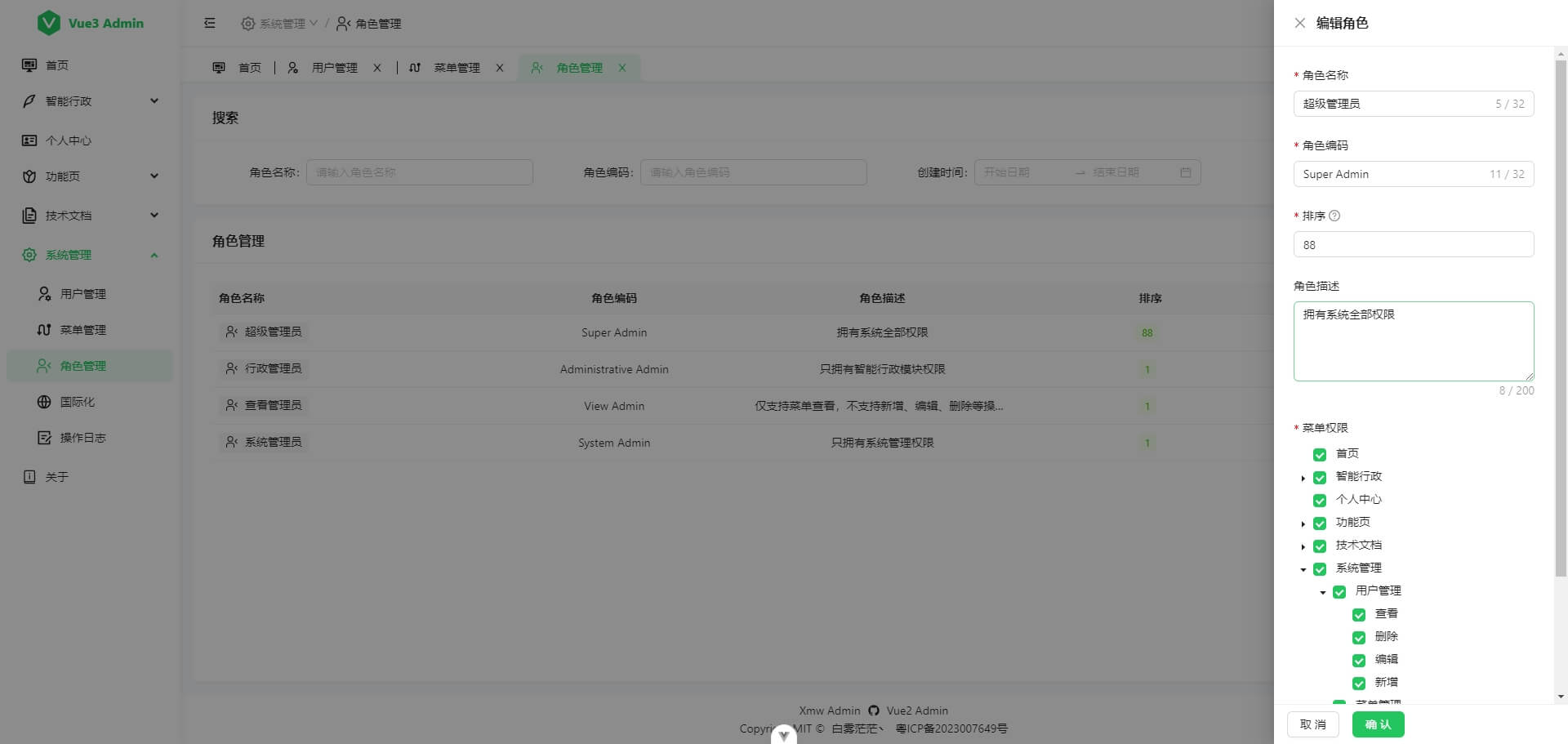
- 在菜单 系统管理-角色管理 中编辑状态中勾选相应的菜单,保存刷新页面,即可看到路由菜单生效
🌱 功能模块
text 代码:🪴 演示图
 |  |
|---|---|
 |  |
 |  |
 |  |
 |  |
 |  |
 |  |
 |  |






数据库需要自己建立嘛
需要的,本地建个 postgreSQL 数据库,导进去就好了
暂无点赞
暂无点赞
现在nodejs泛用性真的太强了,不但前端能写,后端也能搞。
暂无点赞