☘️ 前言
本项目是一个采用现代前端框架 Vue3 与后端 Node.js 框架 Nest.js 实现的前后端分离架构的应用。Vue3 提供了高性能的前端组件化解决方案,而 Nest.js 则利用 TypeScript 带来的类型安全和模块化优势构建了一个健壮的服务端应用。通过这种技术栈组合,我们不仅实现了快速开发,同时也保证了应用的可维护性和扩展性。
随着项目的开发完成,接下来将详细介绍如何将这个应用部署到生产环境,以便让最终用户能够访问并使用我们的服务。
这里以 1Panel面板 为例,其它的运维平台应该大差不差。
🌳 准备阶段
🌴 部署 Node 服务
- 将后端整个文件夹(除了 node_modules)打包上传到服务器

- 创建数据库,并上传本地数据库文件

- 复制用户名和密码,打开根目录的 .env 文件,填入用户名和密码:

- 进入 网站-运行环境-Node.js 面板,点击 创建运行环境,根据自己实际需求填入配置:

- 稍等几分钟,如果看到状态显示 已启动,并且查看日志无报错异常,则说明服务运行正常,这里记住端口号,等下我们部署前端应用做反向代理会用到。
🌵 部署 web 应用
- 在 网站-网站 点击 创建网站,选择 静态网站,填入所需网站信息:

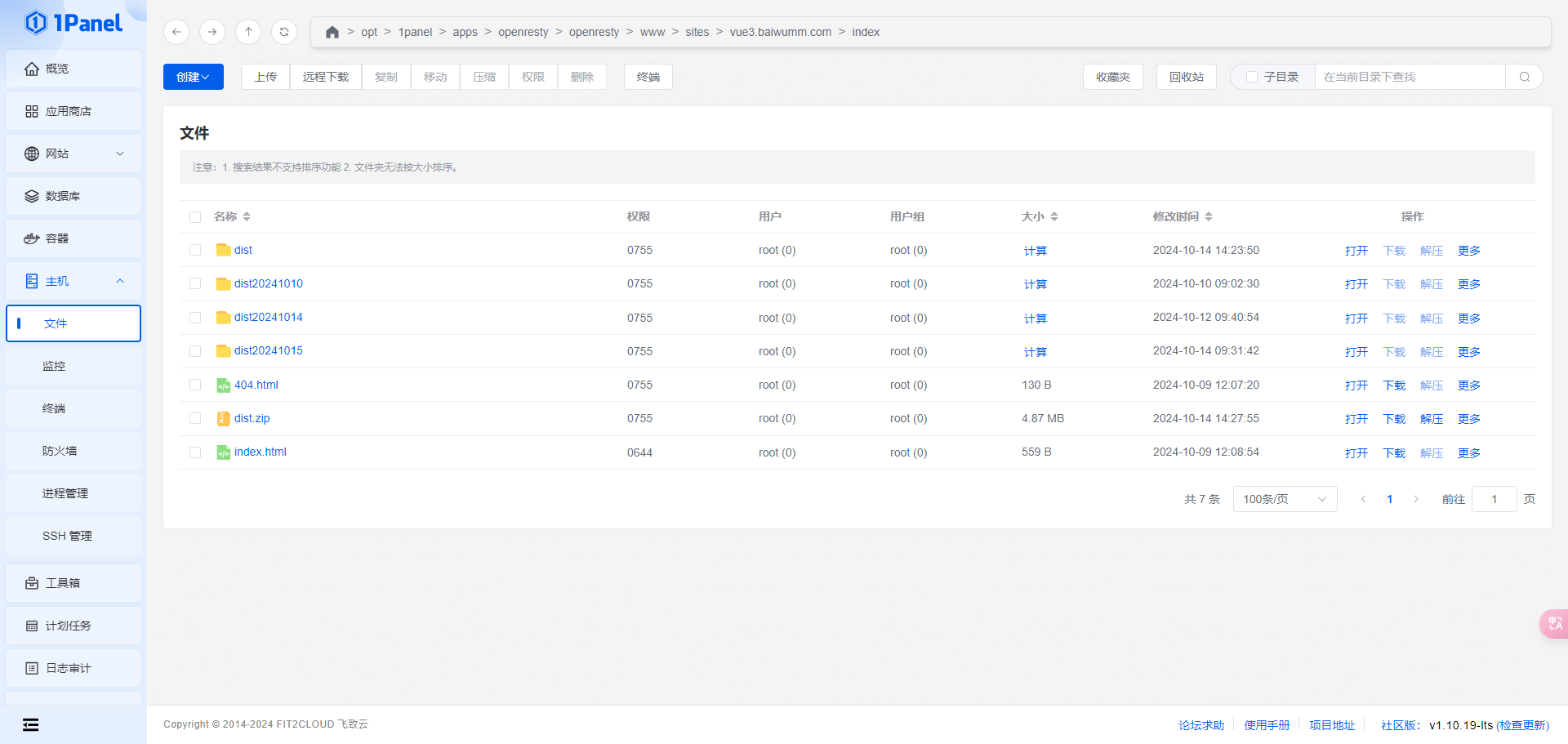
- 进入网站目录,将 web 应用打包的 dist 文件夹上传并解压:

- 进入网站配置,设置网站目录,选择刚上传解压的 dist 目录:

- 进入 网站-证书,点击 上传证书,将申请的证书信息填入

- 进入网站配置,点击 HTTPS 选项,选择相应的网站证书:

到这里,我们的 web 应用就部署成功了,打开域名应该就能看到网站信息了。但这时候还不能访问后端服务,我们需要做反向代理,将接口请求转发到后端服务。
🌱 配置反向代理
一般现在前后端分离项目,前端的接口请求都有一个共同前缀,比如:/api等。
进入网站配置,点击反向代理-创建,填入代理信息:
这样配置后,当我们访问 https://vue3.baiwumm.com/api/login 的地址时,服务器内部会做一个转发,相当于访问了服务器内部的:http:127.0.0.1:6689/login 请求。
如果有多个接口前缀,或者有其他如图片服务的前缀,那就配置多个代理,道理是一样的。
如果顺利的话,重新刷新页面,就能看到前端能正常请求数据了。
🪴 常见问题
这里罗列一下项目部署中我遇到最常见的问题:
- 前端请求接口,页面直接报 404
答:这个是网站的反向代理没有成功,检查一下网站配置中的反向代理配置,看看是不是前缀不一致等问题。 - 前端请求接口,服务报 502
答:这个是网站的反向代理成功了,但是后端服务没启动成功,检查一下 Node.js 服务日志是否有报错,状态是否显示 已启动 绿色标志。 - 接口能正常请求,但 sql 语句报错
答:这个是后端服务启动成功了,前端也能正常请求,但可能由于数据库缺失表,或者服务本身 sql 语句有误,检查数据库每张表的信息是否完整,根据 sql 报错信息检查。
这几个问题是我部署过程中最常见的问题,如果是首次部署,也许可能会遇到各种奇奇怪怪的问题,我们可问度娘或者有经验的开发者,一一排查解决。
祝君部署应用一路绿灯!
祝君部署应用一路绿灯!
🌹 总结
本篇文章是根据我的项目 Vue3 Admin 部署经验,可供大家参考,希望对大家有帮助!😘